
So, this will not be a deep dive, but just a simple introduction and a very simple and quick way how to make your own gemini page.
In case you are wondering why anybody finds gemini interesting, when it is obviously less feature rich than the regular web, than just have a short listen to this great summary (video) of what is wrong with the current web. Gemini is not a solution to that, it is just an idea of what could exist alongside the normal web.
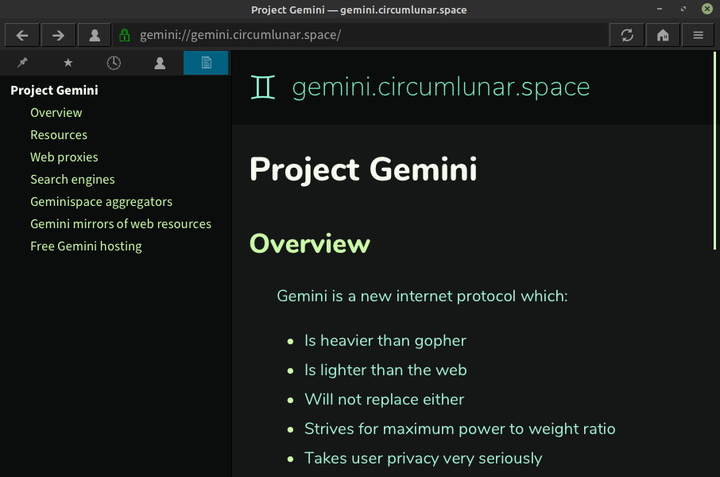
I know about gemini for maybe a few weeks already. My love for rust led me to try the cli client Asuka, but I don’t recommend it. There are better cli clients if that is what you want. But a few days ago, I had again a look at the official site of the protocol and saw that it got quite a bit bigger and got a large number of clients in just a very short time. I looked at Castor (also written in rust), this time a GUI and it was not bad. I continued to be intrigued by gemini and suddenly I stumbled upon this gem of a GUI client Lagrange. It is written in C and it looks amazing. At least compared to anything else I saw so far. It is very similar to a traditional web browser and already has a plethora of functionality. Detailed preferences, side-panes, themes, adjustable shortcuts and much more. I can hardly believe just one guy made this. It feels like this is how the internet should have been, lol. I am sure that other amazing clients and technology will continue to pop up around gemini, but it is time to make a short “how to” for any friends or average users who would like to try this out.
So go on! Try it <3
How to
This how to will get old very quickly, I am just recommending what I did yesterday. Very likely, there will be even better clients and even better hosting options in the future. But for now, I was quite amazed by what is already available right now. This is the quick and simple way:
Get a client, have a look
-
Windows: From the link above, get the latest setup.exe (time of writing: “lagrange_v1.2.2_windows-x64_setup.exe”)
-
Linux: You can get the AppImage from the link above if you want just a quick test. But I recommend to get the flatpak. On my LinuxMint, I install it directly from the software manager, just search for “Lagrange”.
Make your own page
We will publish our page on a free sourceHut account. Source guide.
Create a sourcehut account
- Register an email here. Your username will be part of the page <username>.srht.site
- Click the confirmation you get via email
Create a sourcehut token
- Generage token here - don’t close the page!
- Copy the generated token and save it to a text file for later use!
Make a index.gmi text file with:
# My sourcehut capsule
Welcome to my cool sourcehut capsule!
Make a “tarball”
I guess you can run this command in windows too. If not, find out how to make a “tarball” a .tar.gz on your system.
Just a single file for your first test:
tar -cvz index.gmi > site.tar.gz
Or a whole directory public, where the files can link to each other. You could add a line to your index.gmi that just says “=> /page.gmi Link to another page?” (the file name is separated by just a space from the link text) and make a page.gmi file next to it. Than package the whole directory with:
tar -C public -cvz . > site.tar.gz
Upload the package
Substitute your access token and username.
curl --oauth2-bearer "access token" \
-Fcontent=@site.tar.gz \
-Fprotocol=GEMINI \
https://pages.sr.ht/publish/username.srht.site
Done! After this you should be able to visit your page on username.srht.site from the Lagrange client.
Link to it (optional)
If you already have a hosted website like I have here radim.xyz. You can just:
- Go to your domain registrar
- Go to DNS records
- Subdomains (CNAME)
- Add “gem”, “gmi”, or any subdomain you find appropriate. Im not aware of any standards for that yet.
- Point it to
pages.sr.ht.This is not a typo (including the dot at the end). If you put there pages.sr.ht. or username.srht.site, they both resolve via dns to the same IP. After your client connects to that IP, it asks sr.ht for the specific address of your “capsule” and that is known via the last line in your publishing step in the curl command. - So after this, you still have to re-publish with the curl command, but change the “username.srht.site” to your final desired page. After this step, both addresses should still resolve in the client. Your previous usernam.srht.site (because that is generated by the account) and the now new linked address from you CNAME.
Pretty cool right?
Terminal troubleshooting tools
Test request
If you want to call a request for the page from the terminal, like you would with a `curl -X GET' - that won’t work for gemini. After a bit of searching, the only way so far for gemini I know is:
echo -e "gemini://gemini.circumlunar.space/docs/\r" | ncat --ssl gemini.circumlunar.space 1965
This will return the text as is on the page.
Test DNS
If you wanna check the dns resolution in terminal, I always use nslookup. It is not specific for gemini. For any srht.site it should return 173.195.146.139 at time of writing.
nslookup srht.site