Website: GoR Calculator

Go rating calculator
Choosing the right tool
So the past few months I was traveling and I am currently staying in Japan, Kanagawa. To be able to present myself more as a fullstack developer, I decided to take on another frontend project, but this time with a more standard tool. If I would make a web ui just for myself, as of today my preferred library to use would be in this order:
- Leptos
- Because I still love rust and having a website in streamed wasm instead of javascript sounds amazing
- Solid
- In the JS world, this seams to me the best choice right now. Good technology and very simple and react-like at the same time. I almost picked it, but I wanted to use something more widely recognized. Also, its materialUi library didn’t have a fully ready autocomplete component at the moment.
- Svelte
- Seams to me the best among the big known libraries.
NextJs
But I used NextJs13. Not only is React and with it NextJs one of the most used and know library for FE web today, but the recently released version 13 brought some big changes that I wanted to try. Also by writing it in next, it made it incredibly easy to deploy with Vercel. On a free tier, you just connect it to the GitHub repo and CI/CD is done automatically.
Goal
Imagine you fall in love with Go (the board game, not golang!) like so many do. You go to your first tournament, you get automatically a 20kyu rating. You play some games, meet some people. A tournament usually takes 2 days over the weekend. After you are done, you come back home and suddenly you find out that your name is now part of the European Go Database! You got an official rank, rating, history of tournaments and opponents, it’s really nice. It’s like experience points but in real life.
When you go to your next tournament, if your current rating (from the last tournament) reached the next rank, you can claim this rank during this tournament registration and you get assigned stronger opponents accordingly. Many players follow their game results closely, to know if they already reached the next rank, or lost one. How many points they lost while they played a stronger or weaker opponent, and so on. The only way to follow this as far as I know was on the official GoR calculator website. It is very detailed and well made, but it is getting older and not as convenient on mobile phones as other modern apps these days.
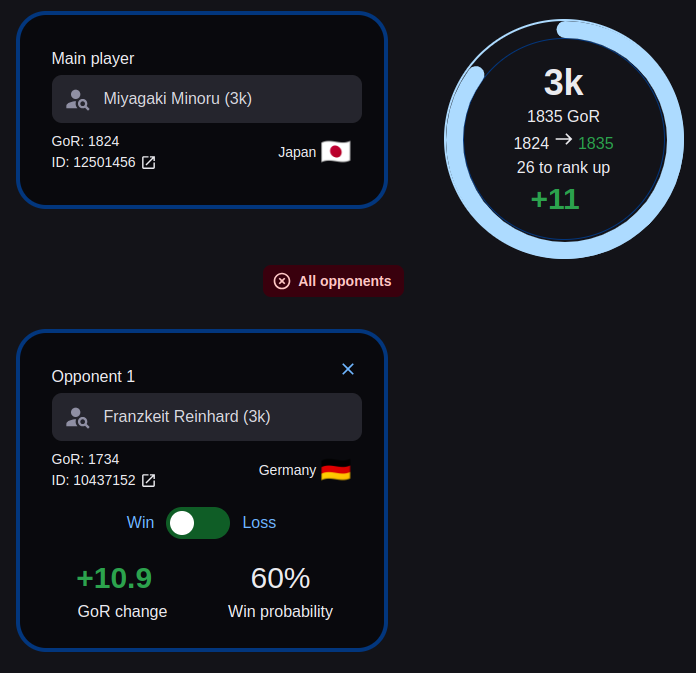
I hope my small project can help players to track their progress while on a tournament. It locally stores your player and opponents, so that you don’t have to repeatedly look them up during the course of the two days, and it gives a nice animation showing the progress of your current rank.
Conclusion
It was a good experience to learn with the new NextJs version and at the same time hopefully making something useful. I leave the code for the website fully open on github and I am sure there can be some improvements in the future.